WordPressの記事内にソースコードをきれいに記述する方法
Web上で動作する選択式4択クイズのjavascriptコードのページで、47都道府県庁の所在地を選択する4択クイズのjavascriptコードを記載しました。
以下はその一部です。
function select_question(){
if(order[q_number]==1){
question="<u><strong>沖縄県</strong></u>の県庁所在地はどこでしょうか?";
select1="那覇市";
select2="名護市";
select3="沖縄市";
select4="石垣市";
correct="1";
}
WordPressでWebページにコードそのものを表示しようと思ったときに、コード内のインデントが反映されなかったり、コード内のhtmlタグが読み込まれてしまい実際のコードそのものがうまく表示できなかったりと、色々と面倒が起こりました。
せっかくWebページにコードを上げるからには、他の人がコピペしてそのまま使える形で上げたいと思うのですが、コードをそのまま表示できないとなると、コピペしても動かない可能性があります。
試行錯誤してプログラムをそのままの形で記事内に載せることができたので、備忘録として、WordPressの記事内にコードをそのままきれいに載せる方法を記載します。
なお、現行のWordPressではブロックエディターがデフォルトですが、設定でクラシックエディターを使用している場合は以下の方法を使えないため、ブロックエディターに切り替えてください。
クラシックエディター派の方は、一旦ブロックエディターに切り替えてからコードをWebページに記載し、その後クラシックエディターに切り替えても、コードはきれいに表示されたままになっています。
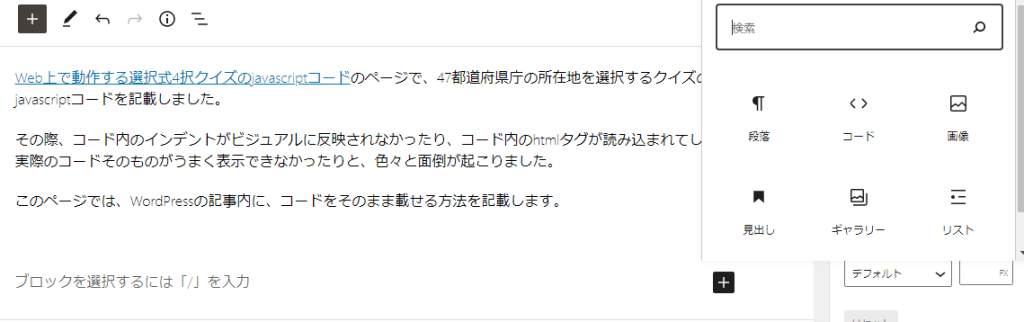
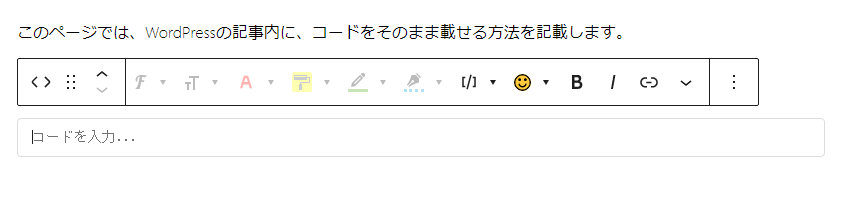
以下はWordPressのエディターをキャプチャーした画像です。

ブロックエディターの右側に表示される+のマークをクリックすると、上の画像のようにブロックの種類が表示されます。
その中の「<>コード」を選択します。

そうすると、上の画像のようになります。
「コードを入力…」という部分にプログラムのコードを入力・コピペなどすれば、コードのインデントなどがそのまま反映された形で、コードがWebサイトに表示されます。